
Added Cactus Comments to Hugo
Table of Contents
Introduction
hugo is a feature-rich static site generator. one of them is the comment feature, to add this comment feature we only need to add a shortcode to the frontmatter of our blog. but unfortunately this feature is only available for disqus. I personally don’t really like disquss because of its proprietary.
if we want to add comments from other providers, then we have to write the shortcode itself.
I prefer cactus comment where comments that enter the blog/website will be directly linked through the matrix account.
Condition
make sure you have a matrix account. if you don’t have it, please register here. the link leads to the element, one of the client matrix. The ui/ux element is very easy to understand making it suitable for new users of matrix.
Register Your Site
If you have registered and logged in, the first thing to do is register your site with cactus comment. create [new chat with @cactusbot: cactus.chat] (https://matrix.to/#/@cactusbot:cactus.chat)
then type.
register <your site name>
the site name does not have to be the same as the domain name, create a unique site name
if it is finished we move on to the next stage.
Integration Stage
Now we enter the stage of integration of cactus comment with hugo.
Create A Shortcode
to create a shortcode in hugo, we just need to copy the following code into the layout/shortcodes/ folder. in my case the folder is in the theme/<theme-name> folder.
<script type="text/javascript" src="https://latest.cactus.chat/cactus.js"></script>
<link rel="stylesheet" href="https://latest.cactus.chat/style.css" type="text/css">
<div id="comment-section"></div>
<script>
initComments({
node: document.getElementById("comment-section"),
defaultHomeserverUrl: "https://matrix.cactus.chat:8448",
serverName: "cactus.chat",
siteName: "<YOUR-SITE-NAME>",
commentSectionId: "{{ index .Params 0 }}"
})
</script>
Don’t forget to include your site name in the site name column above.
the line of code above is very customizable, see the guide here
Add Comment
to add a comment to a post we just need to add the following line
{{< chat room-chat >}}
at the end of each post we have made.
function room-chat, as the name of your chat room in the matrix.
You can make the choice whether to separate the chat rooms for each post (eg changing the room name to the title of your post) or the same room for each post (each post is given the same room name)
Testing
to comment on cactus comment, you get 2 options. first comment as anonymous account(without login) and second use matrix account(with login)
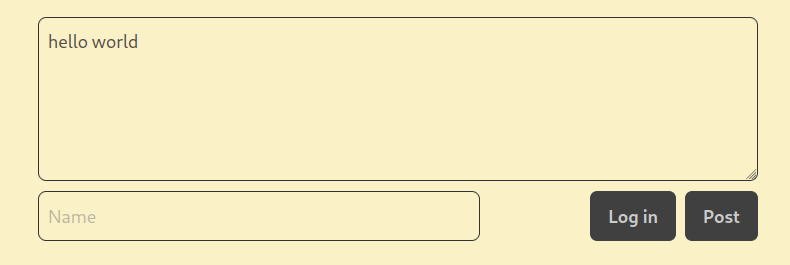
the following display if the cactus comment is successfully entered.

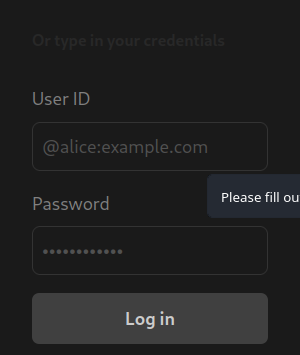
if you want to login before commenting then click the log in button, then a window will appear as below, just enter
Your matrix account username is usually in the format @username:matrix.org and don’t forget the password.

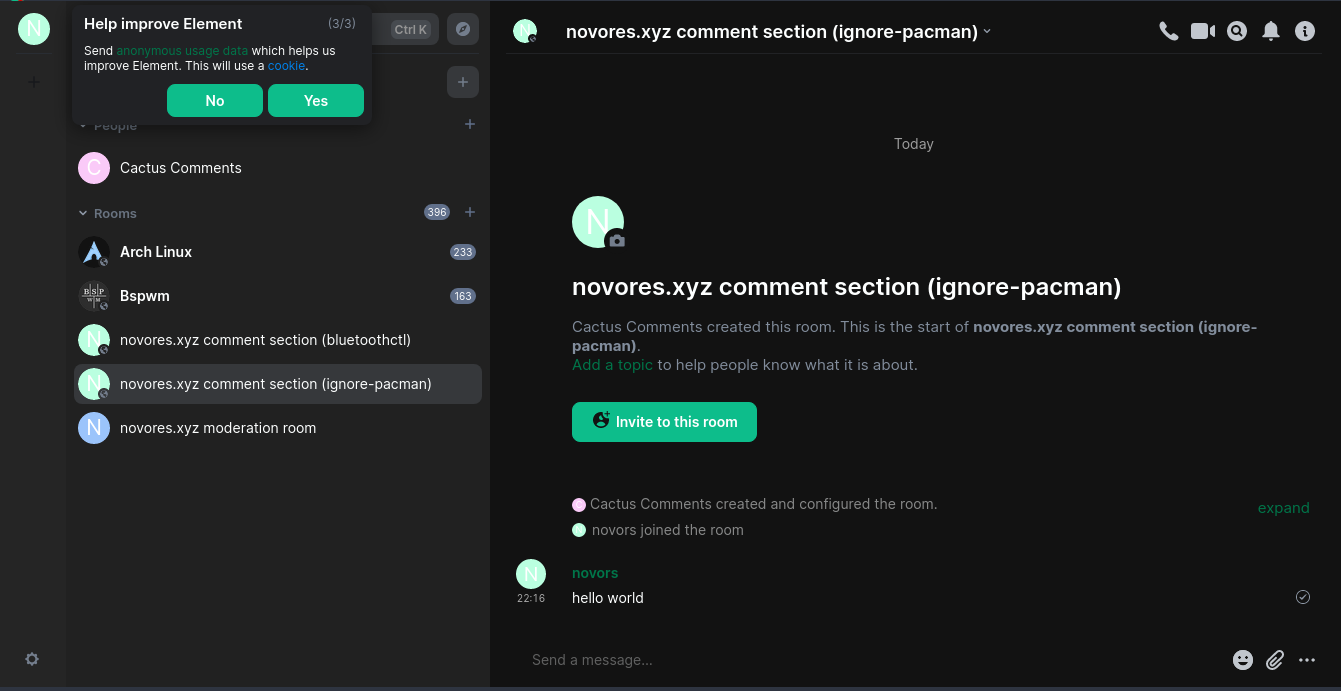
comments entered will be entered into the chat room in the client matrix, the name of the room depends on the name of the comment that has been entered previously. in my case I use keyword from the post title.

in the picture above I use the name ignore-pacman, where the name is taken from my post title keyword. pay attention to the word hello world in the chat.
that’s all you need to do to add cactus-comments to hugo’s blog.
thank you for reading..